Spin-to-Win
In this article, you'll learn how to use Spin-to-Win gamification element to giveaway prizes/coupons and send the prize details to your integration.

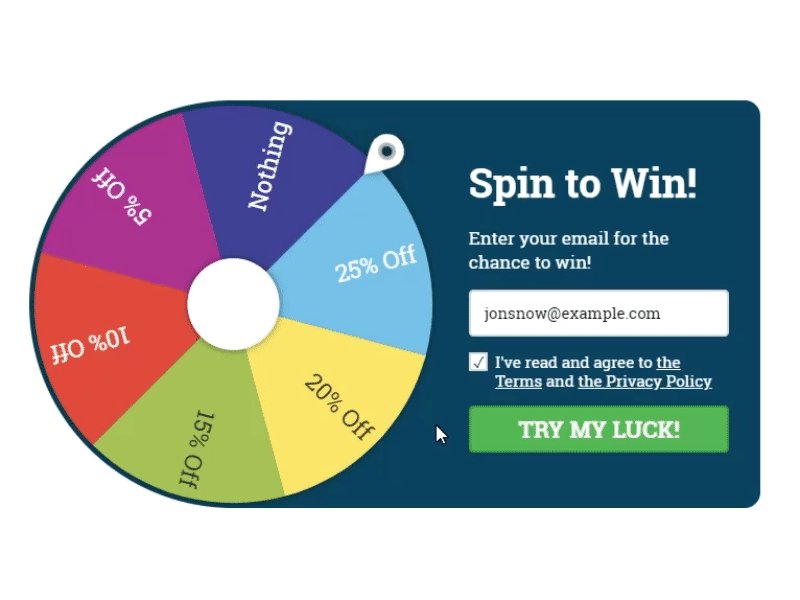
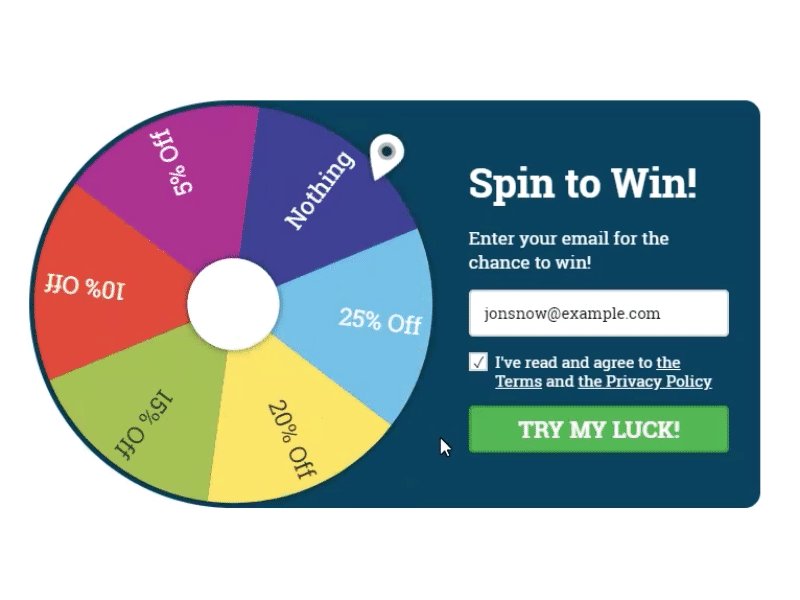
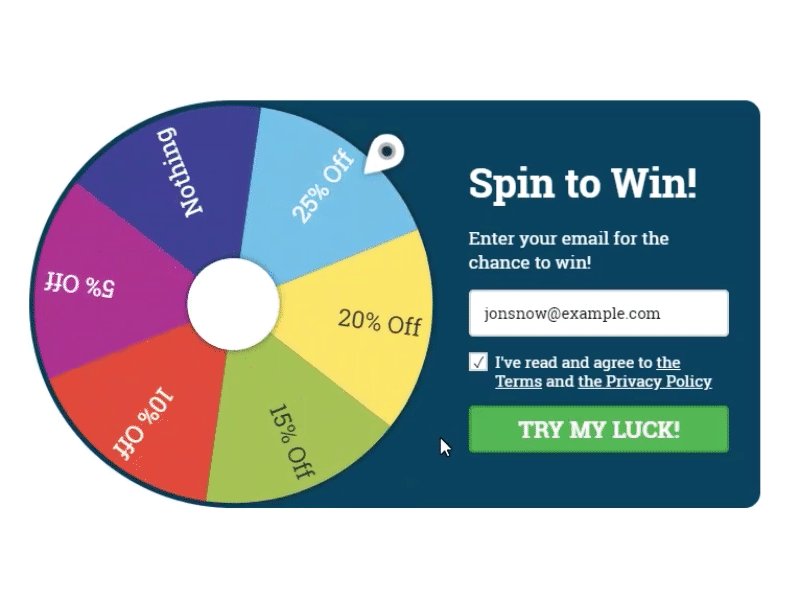
Start with adding Spin-to-Win to your widget by dragging and dropping it from the Elements tab and clicking the element to open its settings.
Prizes Settings #
In this table, you can add/edit/remove options for different prizes:
- Prize: column used for the name of the prize (the one visitor sees on the wheel).
- Coupon code: column used for the value of the prize (coupon code by default)
- Gravity: the chance to win for each prize. % value shows the exact chance to win this exact prize based on the number of prizes (slices) and the gravity value (0-100) you specify for this prize option.

Data Fields #
These fields are used to store the prize name and coupon value in Convertful Subscribers list and the connected integration/list of contacts.

Note: in case of using multiple widgets with gamification elements, don't forget to specify unique values for these fields. This way prizes from different offers won't overwrite themselves.
Design and Layout #
Rest sets of controls intended to choose default or custom color palette, wheel design and visible part of the wheel, and text font and direction. Thus, you can adjust the Spin-to-Win design to fit your widget.

Note, that mobile version has a separate layout control, so you can show a different part of the wheel for mobiles, making the mobile version more compact if you want to:

Starting the Game #
The wheel starts on successful submit. Thus, if you have required and not yet filled in input fields, it won't spin until you get all the needed data from the subscriber. Note that the starting button should be 'Submit' type:

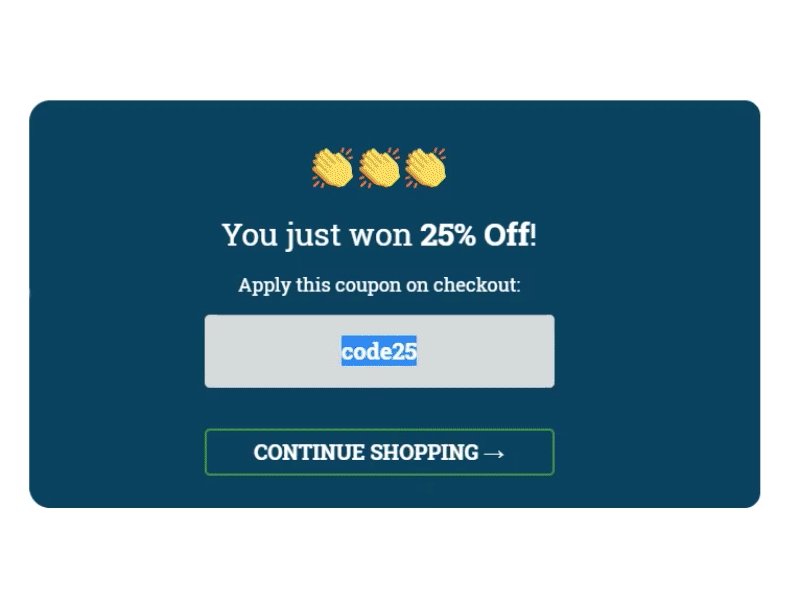
Displaying the Prize #
To show subscriber the prize and coupon he/she won, use the relevant shortcodes inside the text field, by pressing the "{ }" icon at the text editor.

Those shortcodes will be replaced with the actual values once the visitor spins the wheel:

To learn more about the shortcodes and dynamic text replacement - see the relevant article.
