Scratch Card
In this article, you'll learn how to use the Scratch Card gamification element to giveaway prizes/coupons and send the prize details to your integration.

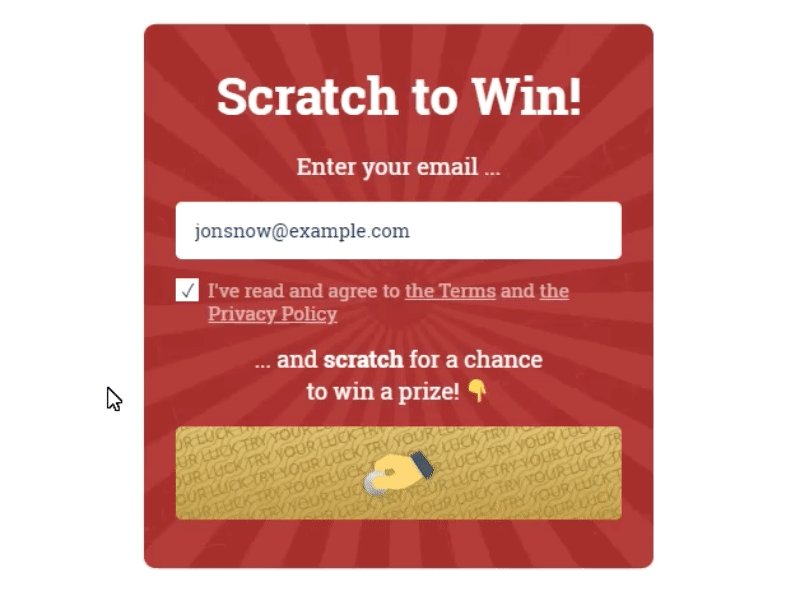
Start with adding the Scratch Card to your widget by dragging and dropping it from the Elements tab and clicking the element to open its settings.
Prizes Settings #
In this table, you can add/edit/remove options for different prizes:
- Prize: column used for the name of the prize (the one visitor sees on the wheel).
- Coupon code: column used for the value of the prize (coupon code by default)
- Gravity: the chance to win for each prize. % value shows the exact chance to win this exact prize based on the number of prizes and the gravity value (0-100) you specify for this prize option.

Data Fields #
These fields are used to store the prize name and coupon value in Convertful Subscribers list and the connected integration/list of contacts.

Note: in case of using multiple widgets with gamification elements, don't forget to specify unique values for these fields. This way prizes from different offers won't overwrite themselves.
On Game Actions #
The Scratch Card element is similar to the subscription button. You can use it to submit forms and thus - to assign actions (like sending data to integration, open another screen/widget, etc.) the same way you did with regular buttons actions.
Design and Layout #
Rest sets of controls intended to specify the scratch card's design, so you could fit it to your widget's layout:

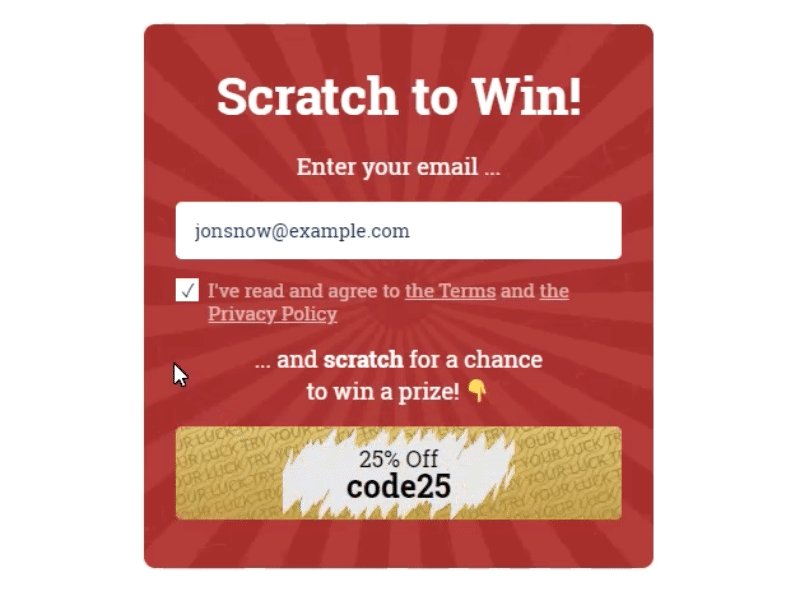
Starting the Game #
The Scratch Card animation starts on successful submit. Thus, if you have required and not yet filled in input fields, it won't start until you get all the needed data from the subscriber.
Note, that the Scratch Card element got functionality similar to submit button, and could be used with it on the same screen. In this case, click on the submit button will trigger the scratch card animation. Also, actions assigned to both scratch card and submit button (placed on the same screen) will be executed on click to any of these elements.
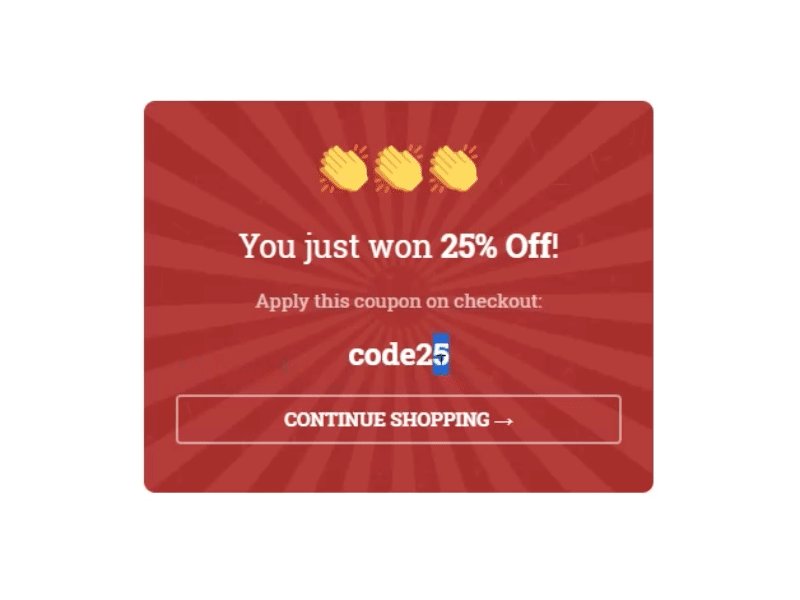
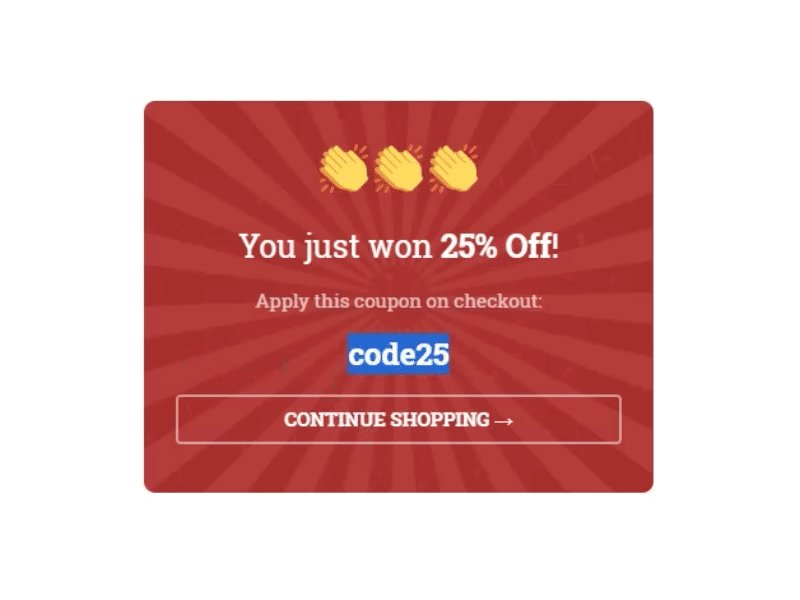
Displaying the Prize #
To show subscriber the prize and coupon he won, use the relevant shortcodes inside the text field, by pressing the "{ }" icon at the text editor.

Those shortcodes will be replaced with the actual values once the visitor clicks the Scratch card:

To learn more about the shortcodes and dynamic text replacement - see the relevant article.
